小间距led一体机
ld163-181
关键功能
- 极度宽阔的无缝视野
- all-in-one设计,无需复杂设定
- 易于运送、安装与维修
- 提供面对面会议的凯发在线的解决方案
- 灵活运用无线共享内容的凯发在线的解决方案

产品说明
viewsonic®ld163-181是一款创新的163吋led显示器,与高规格企业会议室和大厅的设计相辅相成。拥有120% rec. 709 的宽广色域,以数百万个微型led组成画面,搭配超薄3.5 公分无边框无缝设计,无论是以铝合金支架安装于墙上或地板上,ld163-181都可提供更强烈的色彩、亮度和对比度,为观众带来壮观的视觉盛宴。此款all-in-one大屏幕显示器采用前装式零件设计,便于运送、安装和维护。此款显示器内建屏幕共享件,无论使用笔记本电脑、智能型手机或平板计算机,多位与会者皆可无线投影内容。viewsonic®ld163-181与av控制系统兼容,it人员可于远程设定配置。

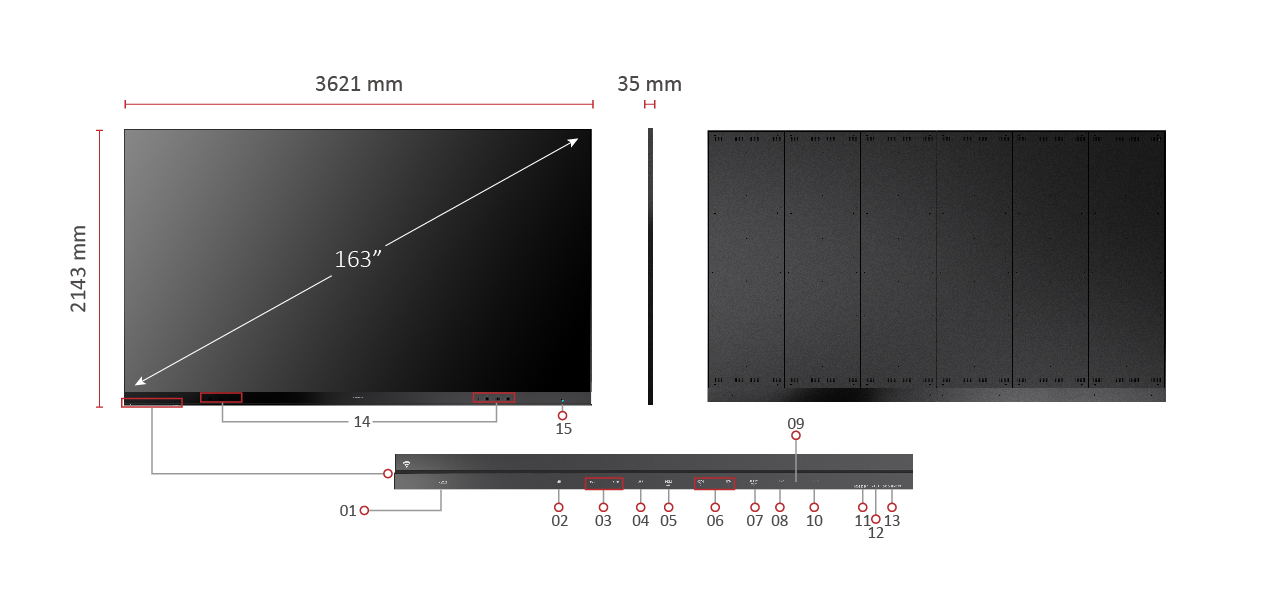
- rs-232
- ambient light sensor
- usb 2.0 (5v/0.5a)
- usb 3.0 (5v/1a)
- hdmi out
- hdmi in
- audio out
- usb-b (service)
- ir receiver
- lan
- menu control: stand-by
- menu control: input source
- menu control: brightness level
- speakers
- power button
访问我们
- www.viewsonic.com
-
规格
面板尺寸: 163" 展示面积 (mm): 3600 (h) x 2025(v) 分辨率: 1920x1080 技术: direct view led 间距尺寸: 1.875mm 刷新频率: 3840hz 亮度 (max.): 600 nits (8 段调整) 对比度 (typ.): 6000:1 可视角度 (typ.): h = 160, v = 160 led 使用寿命 (typ.): 100,000 hours 本地存储: total 32gb , (26gb available storage) 支持分辨率: hdmi(640 x 480) to 1080p(1920 x 1080) hdtv 兼容性: 480i, 480p, 576i, 576p, 720p, 1080i, 1080p 水平频率: 31k-94khz 垂直扫描频率: 56-85hz -
输入信号
hdmi: 2, (hdmi 1.4, hdcp 1.4) usb type a: 3, (usb3.0 x1, usb2.0 x2) rj45 输入 (internet): 1 wifi 输入: 2.4g/5gn -
输出信号
hdmi out: 1, (hdmi 1.4, hdcp 1.4) 喇叭: 5w*2 音频输出 (3.5mm): 1 usb type a (供電): shared with usb input, (5v/1a*1, 5v/0.5a*2) -
控制
rj45 (lan control): 1(share with(internet) usb type a (services): 1(share with usb a input) usb type b (debug): 1 rs232 (db 9-pin female): 1 -
其他
电压: 100-120v/30a ~ 50/60hz or 220-240v/15a ~ 50hz, (vary by country) 耗电量: 1860w (typ), 2660w (max), < 0.5w (sleep), < 0w (off) 操作时温度: 0~40℃ 净重: 192kg 毛重: 300kg 实体尺寸 不含壁挂架(wxhxd): 3620.95mm x 2143.45 mm x 35mm 实体尺寸 含壁挂架(wxhxd): 3620.95mm x 2143.45 mm x 56mm 外箱尺寸: 2100x850x815mm -
包装内容
电源线: 1 usb线 (a-b): 1 遥控器: 1 快速使用手册: 1 壁挂架: 1 -
可选购配件
维修工具: ld-mk-001 底座: ld-stnd-002